おしゃれなボタンエフェクトの1つ「ネオンのように光るボタン」と「ネオンのように光る文字」をCSSで作ることができます。サイトの雰囲気は限定されますが、テクニックとして身につけておきたいデザインです。コードのポイントを解説しながら、定番でシンプルなボタンをご紹介します。
まわりが光るネオンボタン
See the Pen ネオンボタン by SatokoYmst (@SatokoYmst) on CodePen.
このCSSのポイントは、box-shadowになります。
CSS の box-shadow を使ってネオンを表現
ある要素に影をつけたいときに使うプロパティです。左右の向きと、上下の向きは指定が必須で、pxで指定します。
box-shadow: 左右の向きpx 上下の向きpx ぼかしpx 広がりpx 色 内側指定;「, (半角コンマ)」で区切って、複数の影をつけることができます。2つ以上の影を適用して影同士が重なった場合については、box-shadowプロパティの先頭から指定している影を前面にして、2つ目の影はその後ろに表示、3つ目はさらに後ろに表示…という優先度になります。
それでは今回指定したネオンのbox-shadowの値を見ていきましょう。
/* button neon */
.neon {
box-shadow:
0 0 10px #fff, /* 1つめ */
0 0 10px #fff, /* 2つめ */
0 0 20px #fff, /* 3つめ */
0 0 40px #ff22f7, /* 4つめ */
0 0 20px #ff22f7, /* 5つめ */
0 0 40px #ff22f7, /* 6つめ */
0 0 60px #ff22f7; /* 7つめ */
}7つも影がありますね!大きく分けて #fff の影と #ff22f7 の影。この #ff22f7 を青や黄など変更することでネオンの色を変更できます。また左右の向き・上下の向きを全て0にして、ぼかしの値を変えて影を何個も重ねることでネオンを表現しているので、それぞれのぼかしの値を変えたり重ね方を変えると変化がでます。
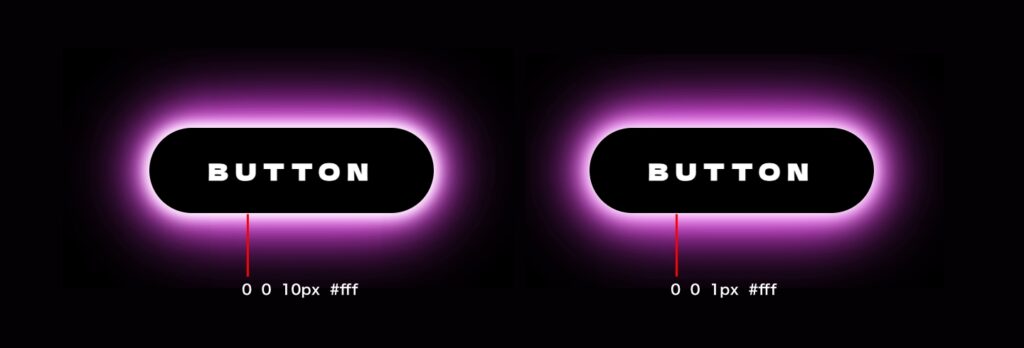
例えば、1つめの影は0 0 10px #fffですが、ぼかしを1pxにすると発光が弱まります。

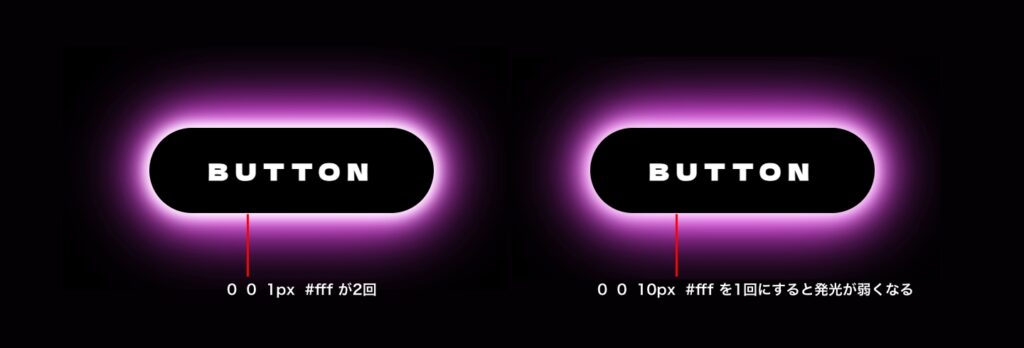
影の重ね方でも変化が生じます。1つめと2つめの影は同じ0 0 10px #fffですが、重ねることでボタンのすぐ外側のぼかしている白が鮮明になるため、より光っているように感じられます。

文字自体が光るネオン文字
See the Pen Untitled by SatokoYmst (@SatokoYmst) on CodePen.
CSS の text-shadow を使ってネオンを表現
テキストに影をつけたいときに使うプロパティです。左右の向きと、上下の向きは指定が必須で、pxで指定します。
text-shadow: 影の右への長さ 影の下への長さ 影のぼけ具合 影の色;こちらも「, (半角コンマ)」で区切って、複数の影をつけることができます。2つ以上の影を適用して影同士が重なった場合については、text-shadowプロパティの先頭から指定している影を前面にして、2つ目の影はその後ろに表示、3つ目はさらに後ろに表示…という優先度になります。
今回指定したネオンのtext-shadowも大きく分けて #fff の影と #ff5722 の影。この #ff5722 を青やピンクなど変更することでネオンの色を変更できます。また左右の向き・上下の向きを全て0にして、ぼかしの値を変えて影を何個も重ねることでネオンを表現しているので、それぞれのぼかしの値を変えたり重ね方を変えると変化がでます。
/* button neon */
.neon {
text-shadow:
0 0 10px #fff,
0 0 0px #fff,
0 0 0px #ff5722,
0 0 0px #ff5722,
0 0 10px #ff5722,
0 0 10px #ff5722,
0 0 20px #ff5722;
}アレンジしたネオンエフェクト
See the Pen アレンジしたネオンエフェクト by SatokoYmst (@SatokoYmst) on CodePen.
まとめ
CSSでネオンを表現する際のコードとポイントの解説でした!
CSSだけでネオンを表現できるので、text-shadowやbox-shadowをうまく使いこなす練習も兼ねてチェレンジしてみてください!

